Um dos recursos mais fáceis
de desenvolver para animações gráficas aplicadas ao
ensino baseado em computador é o GIF animado.
GIF é um padrão desenvolvido para a Internet, e significa Graphics Interchange Format. Uma das suas características é poder combinar várias imagens em uma só, obtendo um efeito de animação. O GIF resultante pode ser inserido em uma página da Web, e será visualizado por qualquer browser.
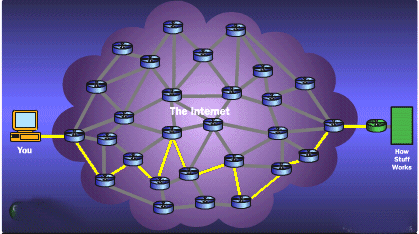
O exemplo abaixo mostra o resultado de uma animação gráfica em GIF, montada a partir de uma imagem estática capturada no site How Stuff Works:
A animação mostra como uma conexão entre o cliente (You) e o servidor (retângulo verde) ocorre através da Internet, mostrada como uma rede redundante de roteadores (cilindros azuis). Cada pacote enviado do servidor para o cliente, ou vice-versa, pode seguir diferentes caminhos (em amarelo) a cada momento. O uso da animação gráfica torna extremamente claro e fácil de entender algum conceito que exigiria muitas palavras para explicar, sem a necessária visualização. A imagem aqui mostrada tem mais de 200 Kb, mas a vantagem do GIF animado é que ele já é exibido à medida em que vai sendo descarregado. O modo de repetição contínua ("loop") pode ser programado quando ele for criando, assim como o intervalo de tempo que transcorre entre cada quadro.
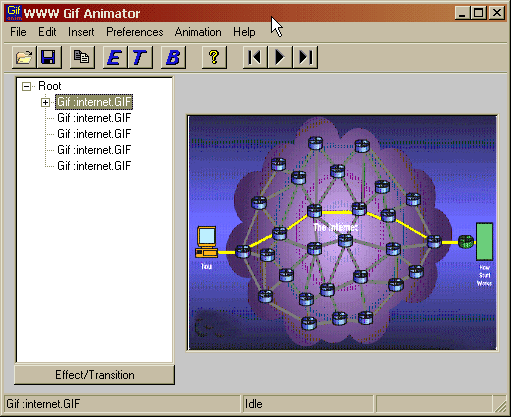
Eles são concatenados usando um software especial (GIF Animator). Por exemplo, na figura acima desenhamos diferentes imagens de rotas (em amarelo) sobre uma imagem estática anteriormente existente, e os salvamos com diferentes nomes:
 internetworks.gif
internetworks.gif
 internetworks1.gif
internetworks1.gif
Etc.
Usamos um editor gráfico comum,
como o Paint Shop Pro, para fazer esses desenhos.
Posteriormente, usamos o software WWW
GIF Animator, para carregar os quadros um após o outro:

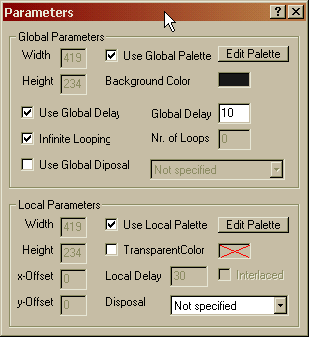
Diversos parâmetros, inclusive o retardo de tempo global, podem ser escolhidos no ítem do menu Preferences/Parameters.

O resultado da animação pode ser visto no próprio GIF Animator, através dos controles na barra de ferramentas:
![]()
Obtendo-se o resultado final desejável, salva-se o GIF resultante da soma dos quadros com um novo nome. Este arquivo pode então ser inserido na página da Web. Se o arquivo resultante ficar muito grande, experimente compactar mais as imagens dos quadros, diminuir suas dimensões ou número de cores. O uso de muitos efeitos especiais aumenta o tamanho do arquivo.
 Aplicações:
Aplicações: